-
Dịch vụ chính
Applications

Cách tạo cơ sở kiến thức Wiki bằng WordPress 0 (0)
Cách tạo cơ sở kiến thức Wiki bằng WordPress 0 (0)
Bạn đang muốn thêm phần hỗ trợ / tài liệu vào trang web của mình? Bạn muốn biết cách tốt nhất để thêm cơ sở kiến thức wiki vào trang web WordPress của mình? Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo cơ sở kiến thức wiki trong WordPress.

Có ba cách khác nhau để bạn có thể xây dựng một trang wiki trong WordPress:
Bạn có thể sử dụng một chủ đề wiki WordPress chuyên dụng để xây dựng cơ sở kiến thức của mình.
Bạn có thể sử dụng một plugin wiki WordPress chuyên dụng để xây dựng cơ sở kiến thức của mình.
Bạn có thể sử dụng một số đoạn mã tùy chỉnh để xây dựng cơ sở kiến thức của mình.
Bây giờ có những ưu và nhược điểm cho mỗi phương pháp. Nhưng đừng lo lắng, chúng tôi sẽ giải thích từng người trong số họ, để bạn có thể đưa ra lựa chọn phù hợp.
Video hướng dẫn
Nếu bạn không thích video hoặc cần thêm hướng dẫn, thì hãy tiếp tục đọc.
Phương pháp chủ đề cơ sở kiến thức và Wiki WordPress

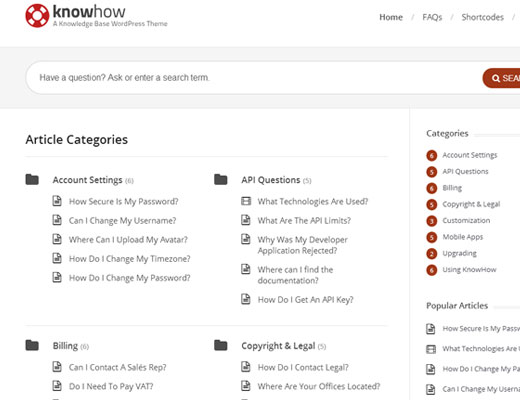
Một trong những cách dễ nhất để xây dựng wiki là sử dụng chủ đề cơ sở kiến thức wiki WordPress. Có rất nhiều thứ trong số đó có sẵn, nhưng chúng tôi khuyên bạn nên sử dụng Chủ đề KnowHow .
Cách tốt nhất để thiết lập là cài đặt WordPress trên một tên miền phụ hoặc thư mục như support.yoursite.com hoặc yoursite.com/knowledgebase/
Sau khi hoàn tất, bạn chỉ cần cài đặt và kích hoạt chủ đề KnowHow và nó sẽ hoạt động ngay.

Nhược điểm lớn nhất của việc sử dụng bất kỳ chủ đề WordPress Wiki & Cơ sở kiến thức nào là bạn không thể sử dụng chúng trên trang web chính của mình. Bạn phải thực hiện thiết lập trên một tên miền phụ hoặc thư mục vì những chủ đề này không thực sự phù hợp với thương hiệu của bạn và bạn chắc chắn không muốn trang chủ của mình là một wiki.
Tuy nhiên, nhiều trang web có cơ sở kiến thức của họ trên một miền phụ, vì vậy điều này không tệ như nó có vẻ. Quyết định thực sự phụ thuộc vào sở thích của bạn.
Phương pháp plugin cơ sở kiến thức và Wiki WordPress

Nếu bạn muốn thêm cơ sở kiến thức wiki vào trang web WordPress hiện có của mình, thì cách dễ nhất để làm điều đó là sử dụng plugin cơ sở kiến thức wiki WordPress. Có một số plugin có sẵn, nhưng chúng tôi đề xuất Cơ sở kiến thức của PressApps (Có bản trình diễn trực tiếp).
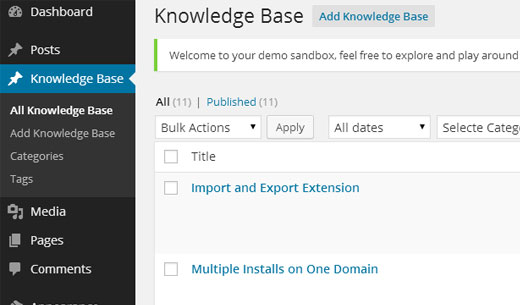
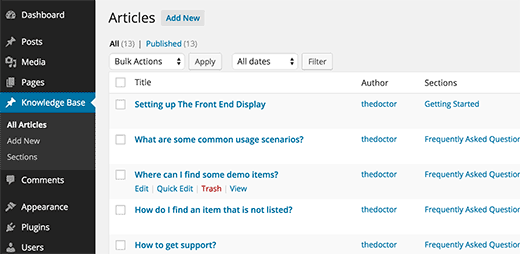
Tất cả những gì bạn phải làm là cài đặt và kích hoạt plugin. Sau khi được kích hoạt, nó sẽ thêm một tab Cơ sở kiến thức trong khu vực quản trị WordPress của bạn.

Cơ sở kiến thức là loại bài đăng tùy chỉnh của riêng nó với các danh mục và thẻ cho phép bạn sắp xếp tài liệu của mình.
Phần tốt nhất về điều này là bạn có thể thêm nó trên trang web chính của mình và nó sẽ phù hợp với phong cách / định dạng thương hiệu của bạn trong hầu hết các phần. Nó cũng đi kèm với hệ thống bỏ phiếu công khai / chỉ dành cho thành viên, các widget tùy chỉnh, chức năng kéo thả, v.v. Nhược điểm là nó có giá 20 đô la.
Trong phương pháp tiếp theo của chúng tôi, chúng tôi sẽ chỉ cho bạn cách bạn có thể thực hiện tất cả những điều này miễn phí, nhưng nó liên quan đến mã.
Phương pháp đoạn mã cơ sở kiến thức & Wiki WordPress
Một cách khác để thêm cơ sở kiến thức wiki vào trang WordPress hiện có của bạn hoặc thậm chí tạo một trang wiki chuyên dụng là sử dụng phương pháp đoạn mã.
Nhược điểm là bạn phải sao chép / dán một chút mã, điều này có thể gây sợ hãi cho người mới bắt đầu. Ưu điểm là nó mang lại cho bạn nhiều tự do hơn và nó hoàn toàn miễn phí không giống như hai lựa chọn đầu tiên.
Chúng tôi sẽ cố gắng hết sức để đưa ra hướng dẫn từng bước.
Lưu ý: Trước khi bắt đầu, hãy tạo một bản sao lưu hoàn chỉnh cho trang web WordPress của bạn .
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Knowledgebase CPT . Plugin đơn giản này tạo ra một loại bài đăng tùy chỉnh được gọi là knowledge_base và một phân loại được gọi là section .
Điều này cho phép bạn dễ dàng thêm các bài báo wiki của mình và sắp xếp chúng thành các phần.

Khi bạn có một vài bài báo và phần, bạn sẽ cần hiển thị chúng trên trang web của mình. Đây là nơi bạn cần xử lý một chút mã.
Bắt đầu bằng cách thêm đoạn mã này vào tệp functions.php của chủ đề của bạn hoặc một plugin dành riêng cho trang web .
function wpb_knowledgebase() { // Get Knowledge Base Sections $kb_sections = get_terms('section','orderby=name&hide_empty=0'); // For each knowledge base section foreach ($kb_sections as $section) : $return .= ''; // Display Section Name $return .= ' ‘. $section->name .’
‘; // Fetch posts in the section $kb_args = array( ‘post_type’ => ‘knowledge_base’, ‘posts_per_page’=>-1, ‘tax_query’ => array( array( ‘taxonomy’ => ‘section’, ‘terms’ => $section, ) , ), ); $the_query = new WP_Query( $kb_args ); if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); $return .= ”; $return .= ‘‘. get_the_title( $the_post->ID ) .’‘; $return .= ”; endwhile; wp_reset_postdata(); else : $return .= ‘
No Articles Found
‘; endif; $return .= ”; endforeach; return $return; } // Create shortcode add_shortcode(‘knowledgebase’, ‘wpb_knowledgebase’);
Mã này liệt kê tất cả các bài báo cơ sở kiến thức trong phần mà chúng đã được nộp vào.
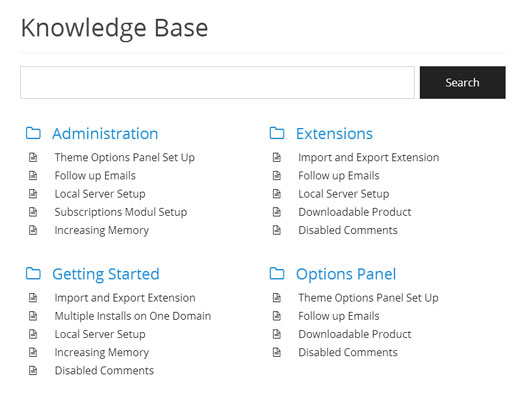
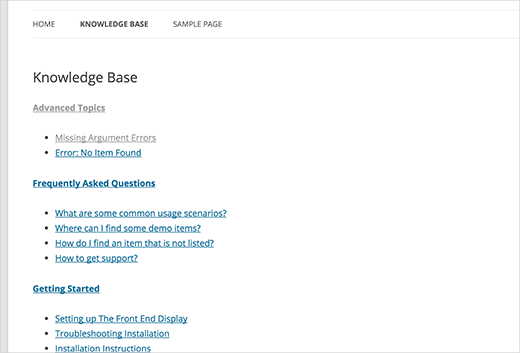
Tiếp theo, tất cả những gì bạn cần làm là tạo một trang WordPress mới và thêm shortcode [knowledgebase] Knowledgebase [knowledgebase] vào bên trong nó. Lưu trang của bạn và xem trước nó.

Nó trông rất đơn giản ngay bây giờ, nhưng chúng tôi có thể thêm một số kiểu dáng cho nó. Bạn có thể sử dụng CSS này làm điểm bắt đầu và sau đó tiếp tục chỉnh sửa để phù hợp với màu sắc của riêng bạn.
Dán mã sau vào tệp style.css của chủ đề của bạn.
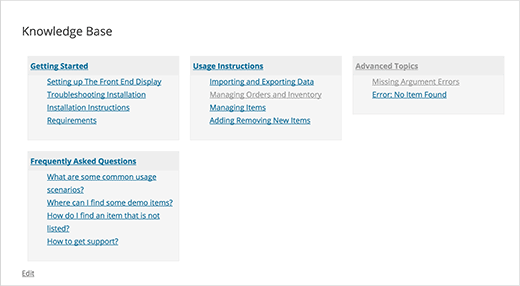
.kb_section { float: left; width: 280px; max-width: 280px; margin: 10px; background-color: #f5f5f5; border: 1px solid #eee; } h4.kb-section-name { background-color: #eee; margin: 0; padding: 5px; } ul.kb-section-list { list-style-type: none; list-style: none; display: inline; } li.kb-section-name { list-style-type: none; display: inline; } ul.kb-article-list { list-style-type: none; list-style: none; } li.kb-article-name { list-style-type: none; } div.kb_section:nth-of-type(3n+1) {clear:left;} div.kb_section:nth-of-type(3n+3) {} Nó trông như thế nào trên trang demo của chúng tôi, nơi chúng tôi đang sử dụng chủ đề Twenty Twelve.

Theo mặc định, các phần của bạn sẽ được hiển thị theo thứ tự bảng chữ cái. Tuy nhiên, nếu bạn muốn thay đổi thứ tự của các phần, thì bạn có thể làm điều đó bằng cách cài đặt plugin Custom Taxonomy Order NE . Điều này sẽ cho phép bạn kéo-thả các phần của mình theo đúng thứ tự.
Đó là tất cả, chúng tôi hy vọng bài viết này đã giúp bạn thêm một phần cơ sở kiến thức Wiki trên trang web WordPress của mình. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về cách thêm phần Câu hỏi thường gặp trong WordPress .
.
All the options and events can be found in official documentation
Copyright © 2023 MTViet , All rights reserved. Giao diện mod từ NeptuneApp
Website chỉ sử dụng cookies xử lý các tùy chọn cho các chức năng , tài khoản và mật khẩu trên trang này (đối với khách đã đăng nhập). Website hiện không thu thập bất cứ thông tin cá nhân nào khác .




















































