-
Dịch vụ chính
Applications

Hướng dẫn cho người mới bắt đầu về cách thêm thẻ Twitter trong WordPress 0 (0)
Hướng dẫn cho người mới bắt đầu về cách thêm thẻ Twitter trong WordPress 0 (0)
Bạn có muốn thêm Thẻ Twitter vào trang WordPress của mình không? Twitter Cards giúp bạn có thể đính kèm đa phương tiện vào các tweet liên kết đến nội dung của bạn. Điều này rất giống với việc chia sẻ một liên kết trên Facebook, nó sẽ tự động hiển thị bản xem trước với tiêu đề, tóm tắt và hình thu nhỏ của nội dung trang của bạn. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm thẻ twitter trong WordPress.

Thẻ Twitter hoạt động như thế nào?
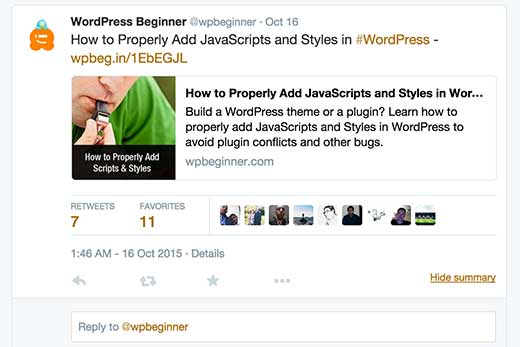
Khi tweet của bạn có liên kết đến một trang đã bật thẻ twitter, sẽ có một tùy chọn để xem tóm tắt. Bất cứ khi nào người dùng khác nhấp vào tweet, họ sẽ thấy phần tóm tắt này giống như ảnh chụp màn hình bên dưới. Bạn có thể xem ví dụ trực tiếp bằng cách truy cập trang Twitter của chúng tôi.

Ưu điểm lớn nhất của việc có thẻ twitter là nó làm tăng số lượng người theo dõi tài khoản twitter của bạn thông qua phân bổ nội dung. Thường thì mọi người tweet các liên kết của bạn mà không ghi nhận tác giả thích hợp.
Chúng tôi đặc biệt nhận thấy điều này từ một số người quản lý nội dung phổ biến. Họ sẽ tweet các bài báo của chúng tôi mà không có bất kỳ thông tin nào qua @wpbeginner hoặc RT @wpbeginner. Đây là quyền của họ, nhưng chúng tôi / bạn với tư cách là nhà xuất bản sẽ bỏ lỡ đặc biệt khi người khác đăng lại nội dung của bạn bằng các thuộc tính của người khác.
Ví dụ: @syedbalkhi đăng lại bài đăng từ @wpbeginner mà không có ghi công và những người khác đăng lại @syedbalkhi. Sau đó, người dùng xem những tweet đó có nhiều khả năng theo dõi @syedbalkhi hơn @wpbeginner.
Người quản lý nội dung thường làm điều này để giữ độ dài của tweet ngắn và đảm bảo lượt retweet của chính tweet của họ. Với thẻ twitter, vấn đề này được giải quyết vì bạn nhận được tín dụng cho trang web của mình từ mỗi tweet đề cập đến bài viết của bạn. Lưu ý: chúng tôi không chọn người quản lý nội dung. Đây là một lỗ hổng của giới hạn 140 ký tự và twitter đang giúp sửa lỗi này bằng thẻ Twitter.
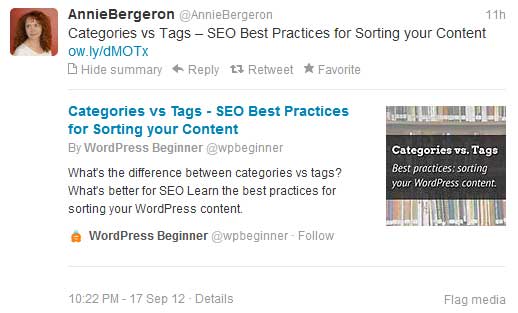
Ví dụ: khi Annie tweet ra bài viết của chúng tôi, cô ấy không đề cập đến @wpbeginner. Nhưng vì tích hợp thẻ twitter của chúng tôi, chúng tôi đã nhận được đầy đủ tín dụng và khả năng hiển thị. Lưu ý rằng nó cũng có một nút theo dõi một lần nhấp.

Bây giờ bạn đã biết lợi ích của thẻ twitter, hãy xem cách triển khai trong WordPress.
Cách thêm thẻ Twitter trong WordPress
Có hai cách để thêm thẻ twitter trong WordPress. Chúng ta hãy xem xét cả hai.
Phương pháp 1: Plugin Yoast SEO
Nếu bạn đang sử dụng plugin WordPress SEO by Yoast , thì bạn là người may mắn. Yoast đã tích hợp sẵn cho thẻ twitter, vì vậy việc bật nó lên chỉ cần vài cú nhấp chuột.
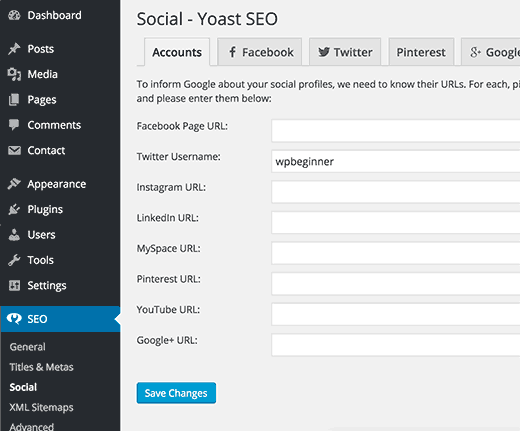
Chỉ cần truy cập trang “Xã hội” của trang cài đặt Yoast SEO. Nhập tên người dùng Twitter của bạn và lưu các thay đổi.

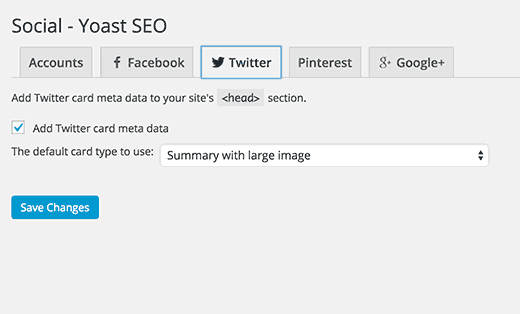
Sau đó nhấp vào tab Twitter. Trong tab Twitter, bạn cần chọn hộp Thêm dữ liệu meta thẻ Twitter. Chọn một loại thẻ mặc định để chọn. Bạn có thể chọn hiển thị tóm tắt hoặc tóm tắt với hình ảnh lớn.

Điều tiếp theo bạn cần làm là truy cập trang Người dùng »Hồ sơ của tôi . Bạn sẽ thấy một trường mới bên dưới Thông tin liên hệ cho tên người dùng twitter của bạn. Nhập tên người dùng twitter của bạn ở đó.
Nếu bạn đang điều hành một trang web nhiều tác giả, thì hãy khuyên các tác giả của bạn hoàn thành phần này trong hồ sơ của họ. Bằng cách này, mỗi tác giả cụ thể cũng được công nhận cho tác phẩm của họ. Xem ví dụ bên dưới:

Đó là tất cả những gì bạn đã thêm thành công thẻ meta Twitter Cards vào trang WordPress của mình.
Phương pháp này cho đến nay là phương pháp dễ dàng nhất. Vì chúng tôi sử dụng WordPress SEO by Yoast trên tất cả các trang web của mình nên chúng tôi đang sử dụng phương pháp này.
Phương pháp 2: Tự mã cứng
Phương pháp này yêu cầu thêm mã vào các tệp chủ đề hoặc chủ đề con của bạn. Chỉ cần mở tệp header.php và thêm mã này ngay trước .
All the options and events can be found in official documentation
Copyright © 2023 MTViet , All rights reserved. Giao diện mod từ NeptuneApp
Website chỉ sử dụng cookies xử lý các tùy chọn cho các chức năng , tài khoản và mật khẩu trên trang này (đối với khách đã đăng nhập). Website hiện không thu thập bất cứ thông tin cá nhân nào khác .




















































